
CSS3 & jQuery Folder Tabs: An In-Depth Guide
In the dynamic realm of web development, CSS3 and jQuery folder tabs have emerged as powerful tools to enhance user experiences. Whether you’re a seasoned developer or just getting started, understanding how to create folder tabs using these technologies is essential. In this guide, we’ll take you on a journey through the world of CSS3 and jQuery folder tabs, covering everything from the basics to advanced techniques. Let’s dive in!
What Are Folder Tabs?
Folder tabs, also known as tabbed navigation or tabbed content, are a user interface element commonly found in websites and applications. They provide an organized way to present multiple sections or categories of content on a single page. Each tab represents a distinct content area, and users can switch between tabs to view different information without leaving the page.
Why Are Folder Tabs Important?
Folder tabs offer several advantages, including:
- Enhanced User Experience: Folder tabs make it easy for users to navigate and access content quickly, improving overall usability;
- Space Efficiency: They allow you to display a significant amount of content in a compact space, ideal for responsive web design;
- Organization: Tabs help organize related information, reducing clutter and confusion;
- Engagement: Interactive tabs can encourage users to explore your website further.
Getting Started
Before we dive into creating CSS3 and jQuery folder tabs, let’s ensure you have the necessary tools in place.
Prerequisites
To follow along with this guide, you’ll need:
- Basic knowledge of HTML and CSS;
- A text editor for coding;
- Internet access to load jQuery (if not using a local copy).
Setting Up Your HTML Structure
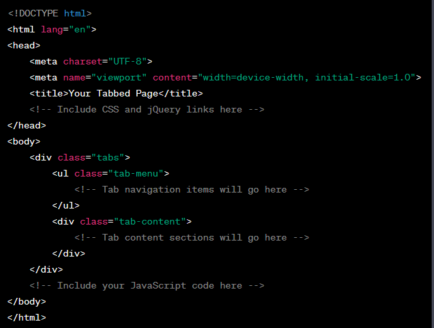
To create folder tabs, you’ll first need to structure your HTML. Below is a basic example of how your HTML should be organized:

This HTML structure sets the foundation for our folder tabs. Next, we’ll explore CSS3 essentials to style our tabs beautifully.
CSS3 Essentials
CSS3 empowers us to create visually stunning folder tabs. Let’s delve into some essential CSS3 concepts for styling your tabs.
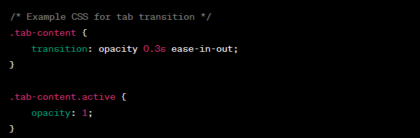
CSS3 Transitions and Animations
CSS3 transitions and animations can add smooth effects to your folder tabs. For instance, you can apply a fade-in effect when users switch tabs, creating a polished user experience.

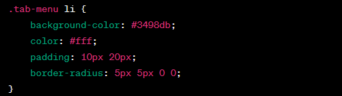
Styling Folder Tabs
Styling folder tabs involves customizing their appearance to match your website’s design. You can change tab colors, borders, fonts, and more.

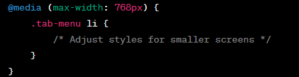
Responsive Design for Tabs
In the era of mobile devices, ensuring that your folder tabs are responsive is crucial. CSS3 media queries enable you to adapt the tab layout for various screen sizes.

With these CSS3 essentials, your folder tabs will not only be functional but also visually appealing. In the next section, we’ll introduce you to the magic of jQuery in implementing tab functionality.
jQuery Magic
jQuery is a JavaScript library that simplifies HTML document traversal and manipulation, making it an ideal choice for adding interactivity to your folder tabs.
Introduction to jQuery
Before you begin, make sure to include jQuery in your HTML document. You can either download it and host it locally or include it via a content delivery network (CDN).

Implementing Tab Functionality
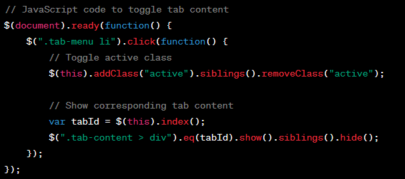
To make our folder tabs functional, we’ll use jQuery to toggle tab content when a tab is clicked. Here’s an example of how to achieve this:

With this jQuery code, clicking on a tab will display its associated content while hiding others. This simple interaction greatly enhances user engagement.
Adding Interactivity with jQuery
You can further enhance your folder tabs with jQuery by incorporating features like tab animations, custom transitions, and dynamic content loading. jQuery’s versatility empowers you to create a rich user experience.
In the next section, we’ll explore how to structure and style your tab content effectively.
Creating Tab Content
The content within your folder tabs is as important as the tabs themselves. Let’s discuss how to structure and style tab content for maximum impact.
Structuring Tab Content
Each tab should have its content section. Here’s an example structure:
Styling Tab Content
Consistent styling helps users identify and navigate tab content effortlessly. Apply CSS to ensure a cohesive design across all tab panes.
Ensuring Accessibility
Accessibility is a crucial aspect of web development. Ensure that your folder tabs are navigable and usable for all users, including those with disabilities. Use semantic HTML and provide appropriate ARIA roles and attributes.
In the next section, we’ll explore advanced techniques for folder tabs.
Advanced Techniques
Once you have mastered the basics, you can take your folder tabs to the next level with advanced techniques. Let’s explore some creative possibilities.
Tabbed Navigation with Icons
To make your folder tabs more visually appealing, consider adding icons next to tab labels. Icons can provide visual cues and make navigation more intuitive.
Tabbed Content Loading
For content-heavy websites, you can optimize performance by loading tab content dynamically. Use jQuery’s AJAX capabilities to fetch content as users click on tabs.
Custom Tab Effects
Experiment with custom animations and effects to make your folder tabs unique. You can create sliding, fading, or flipping transitions to add a touch of elegance.
By incorporating these advanced techniques, you can elevate your folder tabs from functional to exceptional. However, optimizing performance is equally important, as we’ll discuss in the next section.
Conclusion
In this comprehensive guide, we’ve explored the world of CSS3 and jQuery folder tabs, from the basics to advanced techniques. You now have the knowledge and tools to create interactive and engaging web interfaces effortlessly.
Mastering folder tabs is a valuable skill that can enhance user experiences and make your websites more dynamic and user-friendly. So, go ahead and start implementing what you’ve learned in your web projects.