
Prevent Text from Wrapping Around Floated Elements
When it comes to web design and layout, achieving the desired aesthetics and functionality can sometimes be a challenge. One common issue web developers face is preventing text from wrapping around floated elements. In this comprehensive guide, we will delve deep into this CSS technique, providing you with expert insights and practical tips to master it effortlessly.
Techniques to Prevent Text Wrapping
Now that we’ve established the problem, let’s explore various techniques to prevent text from wrapping around floated elements.
1. Clearing the Float
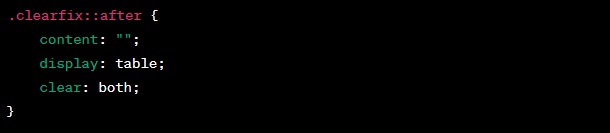
One of the simplest and most effective ways to prevent text from wrapping is to clear the float after the floated element. This ensures that no other elements, such as text, wrap around it.

2. Using the ‘overflow’ Property
Another technique is to use the CSS overflow property. By setting the overflow property to ‘hidden’ or ‘auto’ on a container element, you can contain floated elements within it, preventing text from wrapping.

3. Inline Elements and ‘display’
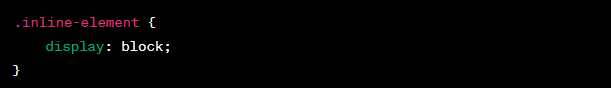
You can also use the display property to control how elements behave. Changing the display property of inline elements to ‘block’ can prevent text from wrapping around floated elements.

4. ‘clear’ Property
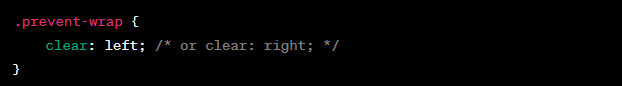
The ‘clear’ property allows you to specify which side of a floated element should not allow floating elements. It’s a valuable tool for preventing text from wrapping in specific situations.
5. Flexbox and Grid Layouts
Modern CSS layout techniques like Flexbox and Grid Layouts provide advanced control over element positioning. Utilizing these methods can effectively prevent text from wrapping around floated elements.
Practical Examples
Let’s walk through some practical examples to see these techniques in action.
Example 1: Clearing Floats
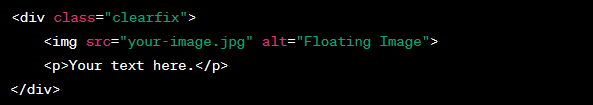
Suppose you have an image floated to the left, and you want to prevent text from wrapping around it. You can use the ‘clearfix’ class to clear the float.
Example 2: Using ‘overflow’
In this example, a container with the ‘overflow’ property prevents text from wrapping around the floated element.

Comparing Different Techniques
Let’s compare these techniques using a handy table to help you choose the best one for your specific needs.
| Technique | Ease of Use | Compatibility | Effectiveness |
|---|---|---|---|
| Clearing the Float | Easy | All Browsers | High |
| Using ‘overflow’ | Moderate | All Browsers | Moderate |
| Inline Elements | Easy | Modern Browsers | Low |
| ‘clear’ Property | Moderate | All Browsers | High |
| Flexbox and Grid Layouts | Advanced | Modern Browsers | Very High |
Conclusion
Preventing text from wrapping around floated elements is a common challenge in web design. By mastering the techniques discussed in this guide, you can maintain control over your layout and enhance the readability of your content. Experiment with these methods to find the one that best suits your project’s requirements and browser compatibility.