
PNG8 Alpha Transparency in Adobe Fireworks
PNG-8 with alpha transparency may sound unlikely, but I was just as skeptical until I discovered Adobe Fireworks’ capability to achieve it. In this article, I’ll demonstrate how you can create a PNG-8 image with alpha transparency.
Understanding Alpha Transparency in Images
PNG (Portable Network Graphics) is a versatile image format known for its ability to support transparency. However, PNG files come in different variants, including PNG24 (true color with alpha transparency) and PNG8 (8-bit color with alpha transparency). The latter, PNG8, is particularly useful when you need to balance image quality and file size.
PNG8 allows for 256 colors, making it suitable for graphics with a limited color palette, such as icons, logos, or small illustrations. The alpha transparency in PNG8 allows you to specify which parts of the image should be transparent or partially transparent, creating the illusion of soft edges, shadows, and gradients without the need for a large file size.
In the past, GIFs reigned supreme as the go-to image compression format for web graphics. While GIFs have excelled and continue to be useful, they have a limitation when compared to PNG: they exclusively support index transparency. This means that GIFs can have transparent pixels, but those pixels must be completely transparent, lacking any degree of partial transparency.
Why Should You Care About This?
This matter should be of interest to you because IE6 lacks support for alpha transparency. To put it simply, IE6 does not handle transparent PNGs effectively. Furthermore, it tends to transform transparent pixels into light blue or gray ones.
Creating PNG8 with Alpha Transparency in Adobe Fireworks
Adobe Fireworks makes it relatively simple to create PNG8 images with alpha transparency. Here’s a step-by-step guide:
- Open Your Image: Start by opening the image you want to convert into a PNG8 with alpha transparency in Adobe Fireworks;
- Prepare Your Image: Before exporting, ensure that your image uses the appropriate color palette and that you’ve made any necessary adjustments or edits;
- Access the Export Options: To export your image as a PNG8 with alpha transparency, go to “File” > “Export” > “PNG-8” from the top menu;
- Choose Alpha Transparency: In the export dialog box, you’ll see an option for “Alpha.” Make sure to select “Alpha Transparency” to enable transparency in your PNG8 image;
- Adjust the Settings: You can further fine-tune your export settings, such as dithering options, depending on the specific requirements of your image;
- Export: After setting your preferences, click the “Export” button, choose the destination folder, and save your PNG8 image with alpha transparency.
Rendering of PNG-24 in IE6
Graphics software like Adobe Fireworks allowed designers to export PNG-24 images with built-in IE6 compatibility options. This streamlined the process by automatically generating the required JavaScript code to address IE6’s transparency limitations.
These methods helped web developers create websites that displayed PNG-24 images correctly in IE6, although they introduced complexity and maintenance concerns. Fortunately, the need for such workarounds has waned as IE6’s usage has dwindled in favor of more modern browsers.
Presenting an Alternative Solution for This Issue
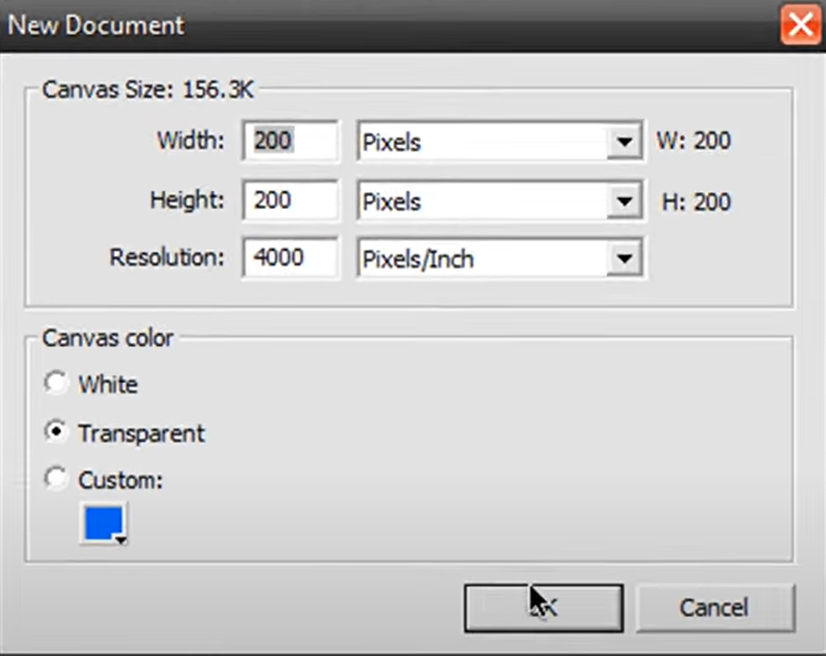
To address this challenge, we’re introducing an alternative solution. To begin, please open the 24-bit PNG image in Adobe Fireworks. If you don’t see the Optimize panel in your workspace, you can display it by pressing F6 or selecting “Window -> Optimize” from the top menu.

With the settings provided above, you can now export your newly created PNG-8 image. Let’s conduct a fresh comparison to see how IE6 renders this PNG-8 image:
Please take note of the jagged effect that is now visible when the PNG-8 image is rendered by the IE6 browser. In conclusion, while this method offers some improvement, it cannot be regarded as a complete 100% solution, as it still has its own issues.

Conclusion
The intention of this article isn’t to offer a definitive solution to the IE6 alpha transparency issue, but rather to present an alternative perspective on the problem.
However, when you compare the resulting PNGs in various scenarios, you might find that this method serves as a viable solution for your web design needs. This is particularly true when the resulting PNG image aligns with your design expectations.