
Sitemaps in Web Design: User Experience and Navigation Efficiency
In the vast digital landscape of the Internet, navigating Web sites can sometimes be a challenge. With numerous pages, sections, and content to explore, it can be easy for users to get lost or frustrated. This is where site maps come into play, serving as a crucial web design tool that simplifies navigation and improves the overall user experience.
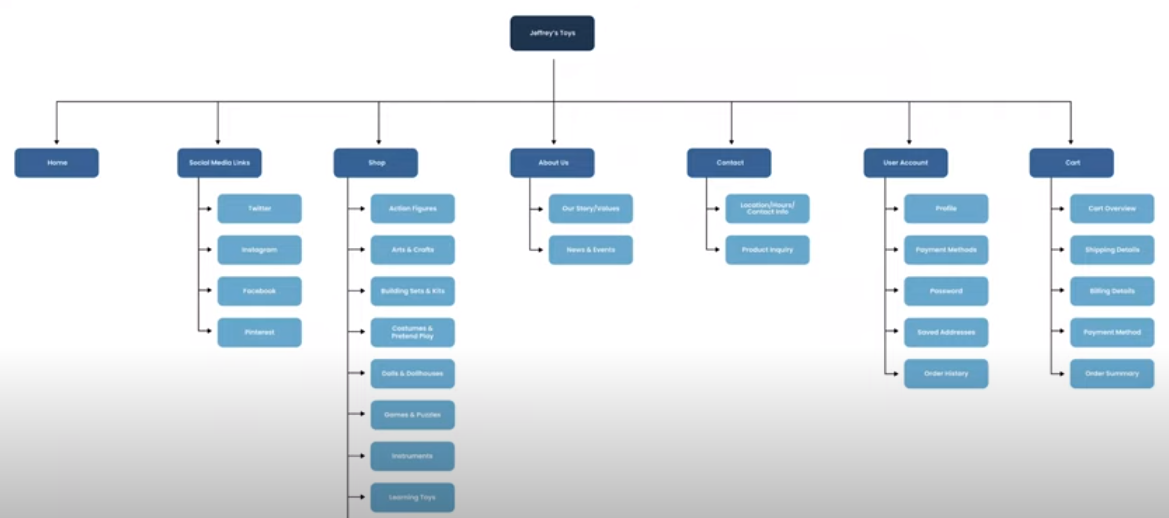
A site map in the context of web design is a visual or textual representation of a site’s structure. It acts as a road map, providing users with a hierarchical layout of pages, sections, and other important elements of the site. Think of it as a table of contents that helps users find what they are looking for quickly and efficiently.
What is a sitemap in UX design?
In UX design, a sitemap is a visual representation or diagram that describes the structure and hierarchy of a website or application. It is a tool used to plan and organize the information architecture of a digital product. The UX sitemap focuses on the user’s perspective and aims to create a logical and intuitive navigation system.
A site map in UX design provides a high-level overview of the various pages, sections, and functionality of a product. It helps designers and stakeholders understand the relationships between different components and how users will navigate the interface.
Creating a UX sitemap usually involves the following steps:
- Content Audit: Analyze existing or planned content and product functionality. Identify all important pages, sections, features, and user interactions;
- Hierarchy and organization: Establish hierarchical relationships between different elements and group-related content together. This will help create a logical and intuitive structure for users to follow;
- Navigation Paths: Identify the main navigation paths that users will use to navigate to different sections or perform tasks in the product. Consider user flows and the most common user paths;
- Charting: Translate the site map into electronic schematics or low-fidelity prototypes that depict the layout and basic functionality of each page or screen.
Continually refine and iterate the site map and schematics based on user feedback and usability testing. Ensure that the navigation meets user expectations and needs.
How do I create a sitemap for my website?

Creating a sitemap for your site involves several steps. Here’s a general guide to get you started:
- Take a content inventory: Take an inventory of all the pages and content on your site. This includes home pages, subpages, blog posts, product pages, categories, and any other relevant sections.
- Organize the content hierarchy: Determine the hierarchy and organization of your site’s content. Identify the main categories and subcategories and establish relationships between them. Take into account the logical flow of information and the user’s path.
- Choose a Sitemap Format: Decide on a Sitemap format. There are various options, including XML, HTML, or visual diagrams. XML sitemaps are used primarily for search engines, while HTML sitemaps focus on user navigation. Visual diagrams, such as tree structures or flowcharts, can also help visualize a sitemap.
- Use Sitemap tools or plugins: Depending on your site’s platform, there may be tools or plugins that can help you automatically create a sitemap. These tools can browse your site and create a sitemap based on existing pages and links.
- Manual sitemap creation: If you prefer a hands-on approach or your site platform doesn’t offer automated solutions, you can create a sitemap manually. Use a text editor or a generator program to create your structure. Make sure each page is listed with a URL and its hierarchical position on the site.
- Link pages and check URLs: Make sure that all pages listed in the sitemap are properly linked. Double-check the accuracy and functionality of the URLs. This is important for both user navigation and search engines.
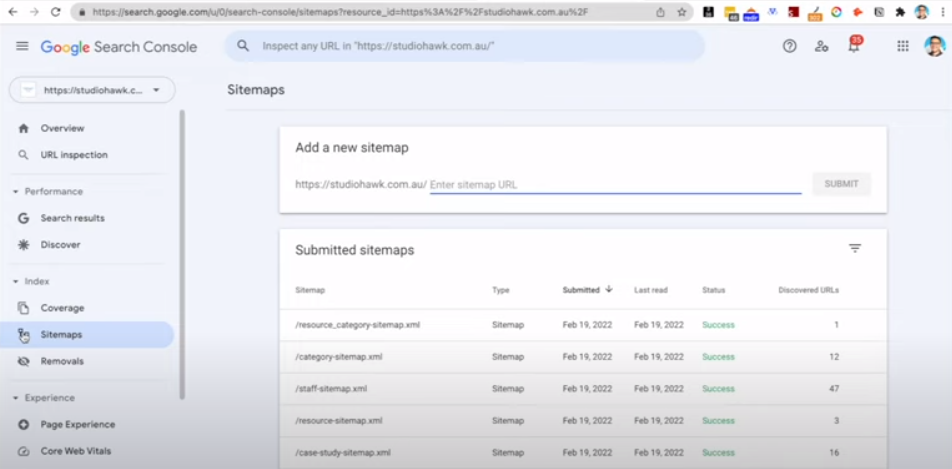
- Submit to search engines: If your sitemap is intended for search engines, submit it to popular search engines such as Google and Bing. This will help search engines discover and effectively index your site.
- Update your sitemap regularly: Keep it up to date by adding new pages and removing obsolete ones. Regularly reviewing and updating the sitemap ensures that it accurately reflects the structure and content of your site.
Keep in mind that specific steps may vary depending on your site’s platform and the tools you use. It’s important to consider the unique requirements of your site and make sure that the site map meets your overall site goals and user experience objectives.
Conclusion
Website maps play an important role in search engine optimization (SEO). Search engines use web crawlers, also known as bots or spiders, to index and rank Web sites. When these robots visit a site, they analyze its structure and content to determine its relevance and authority.